How to Find your Image URLs & Prepare them for Coding

If you are coding and would like to include an image, you'll need to find the URL for your image in order to link to it.
Now you could upload the images to your website and then direct link that.
Basically it means every time someone loads that image, it'll be using the resources (i.e. bandwidth) of your website host to load it. Not a big problem if it's just for one client for your Dubsado form.
But it's completely unnecessary as we could (and definitely should) be uploading our images to Dubsado's server. This will be more efficient and make your forms load faster.
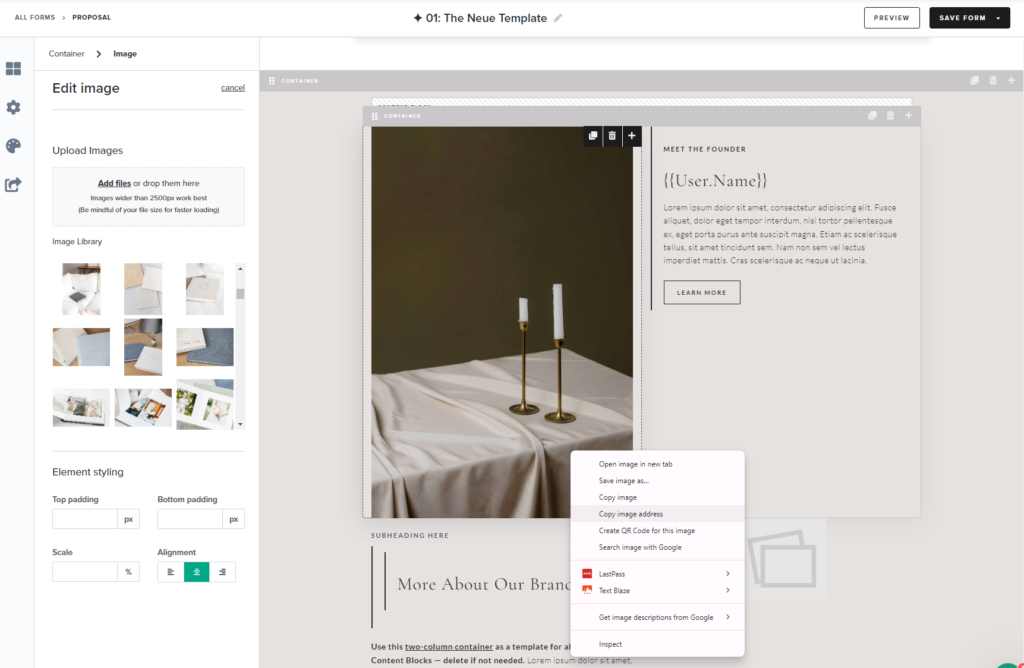
To find your image URLs:
- Drag an Images Block onto your form
- Click the block and upload your image file like you normally would for your Dubsado forms
- Once uploaded, click on your image file so that it shows in the block
- Click Close
- Right-click the block with your image
- Click Copy Image Address.
Now you have the URL for your background image!

Images Sizes
We need to strike a balance between having high quality images and having a fast loading form.
No-one wants to receive a proposal from you and have to wait 10 seconds for it to fully load. This is not only poor user experience but it'll give off an instant bad first impression.
We want to make sure we're always giving clients a great experience working with us - that includes the time before they even begin working with us. In fact, it could even be considered more important.
So, my rule of thumb is to double the height of how you want it to look (e.g. if we want our header height to be 450px, I'd have my image around 900px in height).
For width, I'd recommend at least 1920px - and if you're a photographer, I'd double that to 3840px to ensure your images are sharp for retina screens. But make sure you compress your images (see below).
Compress Images
Once your images are correctly sized, you should use an image compression tool like ShortPixel to ensure you're not sacrificing too much speed.
I use ShortPixel for all my client's forms and images—and my own.
If you're not sure whether to use LOSSY or GLOSSY, I'd recommend using LOSSY first - then inspect your image.
Is there an obvious loss of quality? Enough that you're unhappy with it?
If you're unhappy with it, people with larger screens will see it worse. So I'd then go to GLOSSY (not as small a file size, but retains more quality).

Note this also works with GIFs too!
JPEGs or PNGs?
These are different image file formats and I always try to use JPGs/JPEGs where-ever possible. This is because the file sizes are smaller.
If your image needs to be transparent, go for PNGs!