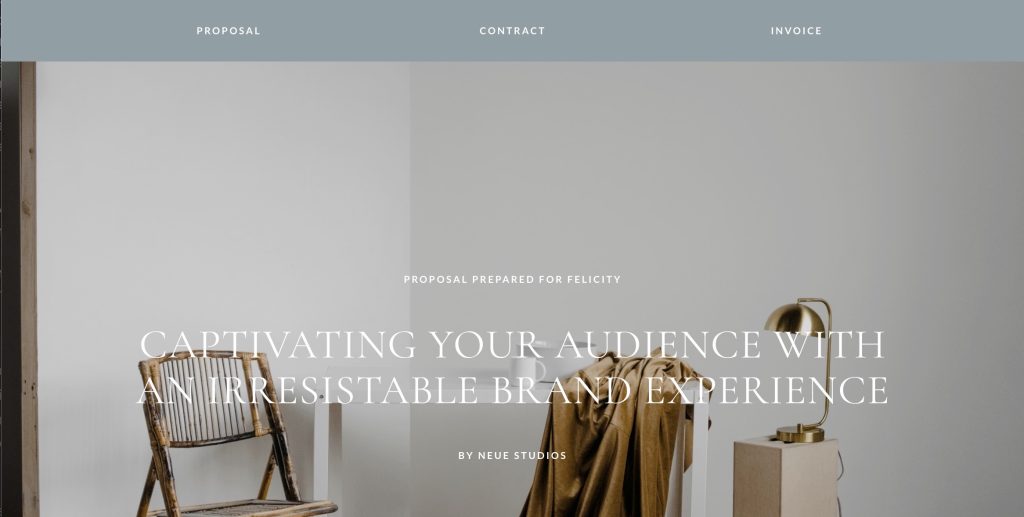
Top Navigation Bar

Dubsado proposals have a huge advantage over other CRM platforms — the ability to connect the contract and invoice, so that clients can be automatically directed to the necessary steps to sign up and work with you — all from sending one single link to your prospective clients.
This interactive experience really cuts down on the back-and-forth email communication — and is clearly labelled "Proposal Contract Invoice" at the top of Dubsado's default top navigation bar, so that clients can easily identify the next steps of your process.
Its one of the first things prospects see when they open your proposal, so let's brand this baby up!
This tutorial will cover:
In this tutorial, we'll show you how to add the necessary HTML and CSS code for your Top Navigation Bar, and where you should place the code.
Below you'll find the FREE Code Generator for a custom Top Navigation Bar for your Dubsado forms. The code includes a logo in the top left, which will move to the centre for tablet and mobile devices.
In the Code Generator, you'll be able to:
- Show or hide your logo
- Customise your logo – including colourising so that it's black or white (or original) without having to edit your image
- Change the background and text colour of the Top Navigation Bar
- Style the default Dubsado error bars (that go at the top)
- Fine tune the typography styles for your navigation links
You can literally have a fully on-brand navigation bar within seconds — all without touching a single line of code!
Upload your Logo
// Optional: Skip this step if you don't want a logo in your top navigation bar
Open up your Dubsado form, drag in an Image Block and upload the logo you would like to use → click your image file → Close.
You should see the image in your Dubsado form → Right-click → Click Copy Image Address
We will need this Image Address for the generator.
Code Block
Open up your Dubsado form and drag in a Code Block to the top of your form. This is where you'll be placing your branded code from the generator.
Code Generator
Now you're ready to customise your Top Navigation Bar using the Dubsado code generator below.
Once you've added all your branding elements, click the Show Magic button in the top right-hand corner and paste it into the Code Block from the previous step.
Make sure your background and text colours are a good contrast so that you can clearly see your links against the background.
the Code
Generator
Move Code Block
And one last final step, move this Code Block anywhere but first in the Dubsado editor.
This is because with Dubsdao's default styling, it'll leave a gap. By moving it lower, the gap won't be there.
Click Save and then open up your public view link to see how it looks—make sure you use InCognito mode (to remove the business owner alert).
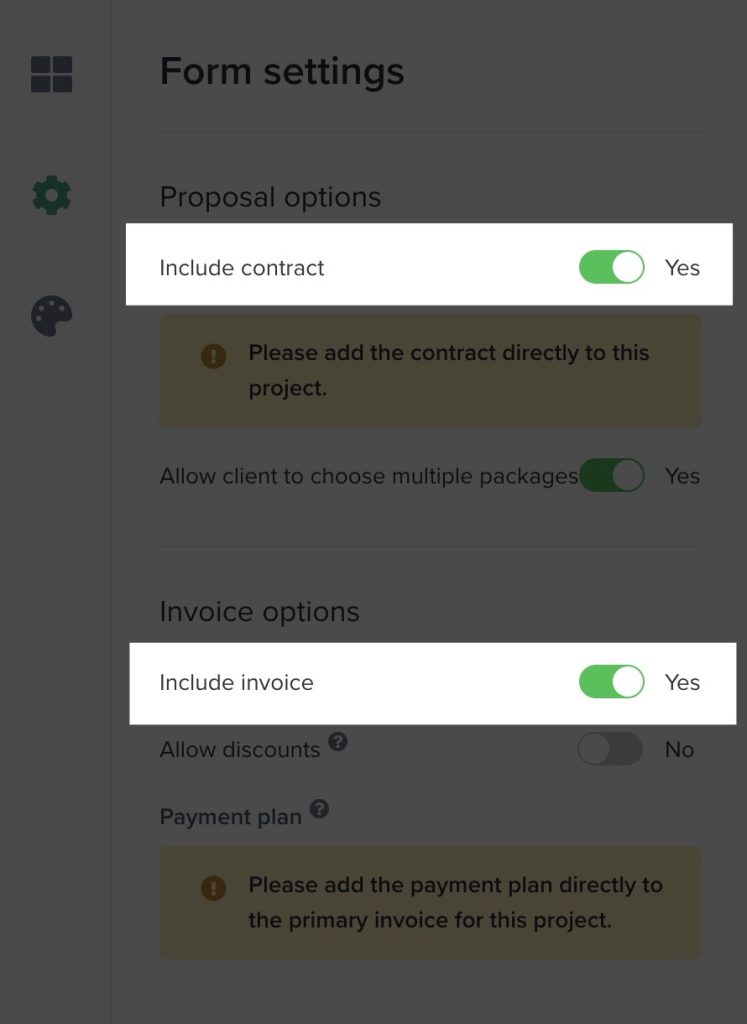
Don't see all 3?
If you don't see all 3 links (Proposal, Contract, Invoice) at the top, you'll need to click the Form Settings tab in your Proposal and make sure Include Contract and Include Invoice are toggled yes:

How to get image URLs?
Read my blog post on how to find these.
Stuck on fonts?
Stick to Google Fonts and take a look at Colors and Fonts, FontPair, or head over to my Pinterest board for inspiration.
Stuck on colours?
Take a look at Muzli Colors, Coolors, my Pinterest board for inspiration.
I'd love to hear how you got on with this—leave me a comment below!