Button Plug & Play Code Snippets
Grab the quick copy-and-paste code snippets to add custom buttons into your Dubsado forms within seconds.
Add a Dubsado Button
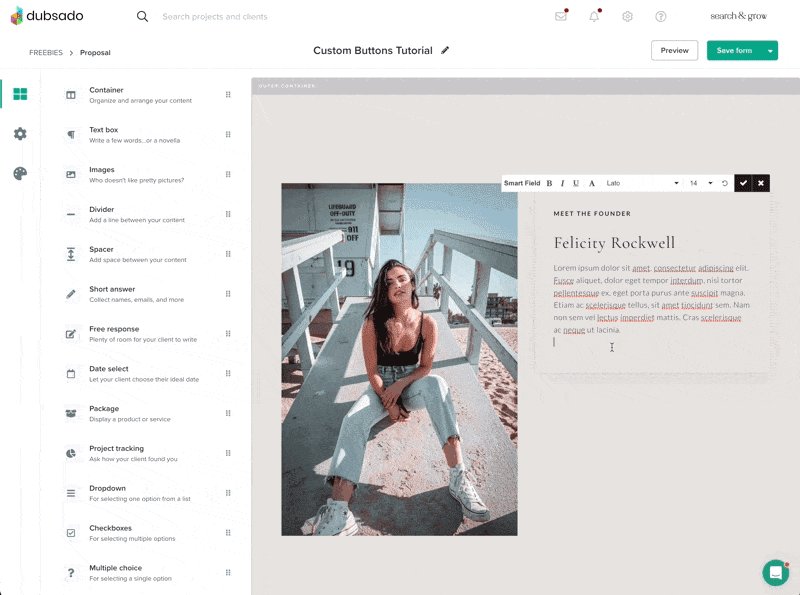
There's no code required with adding buttons in Dubsado forms, simply open up your form template on a desktop or laptop (if you're trying to code on a phone— it can be done but you're nuts, and good luck!) to get started:
- Drag in a Text Box where-ever you want your button to appear (or use an existing Text box)
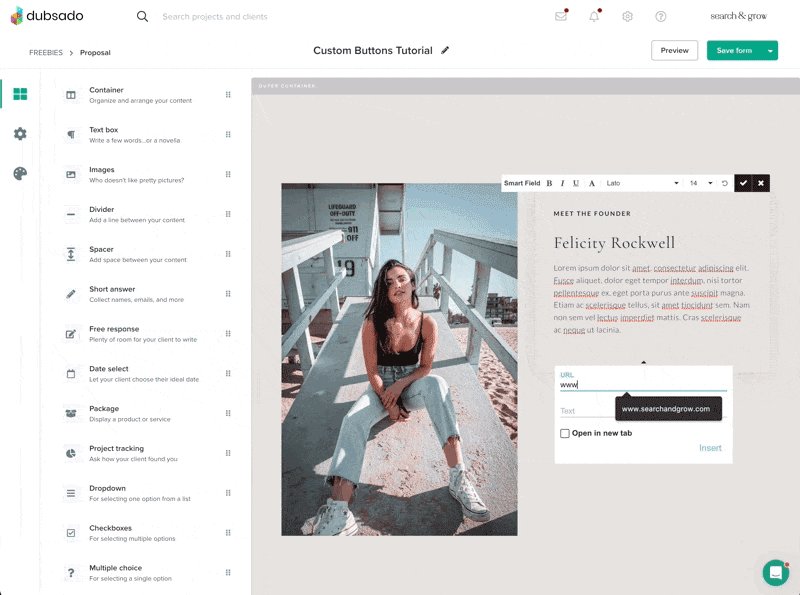
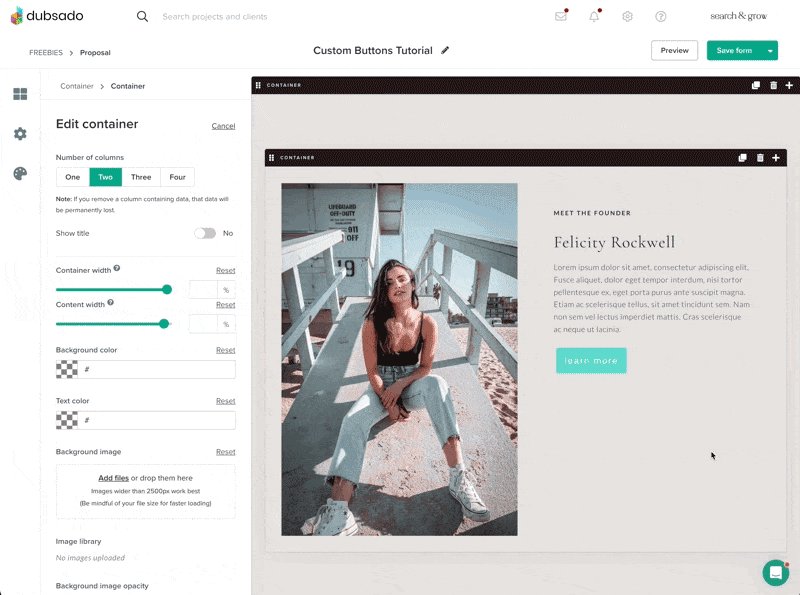
- Click Formatting Options → Insert Link or Button → Button
- Type in the URL
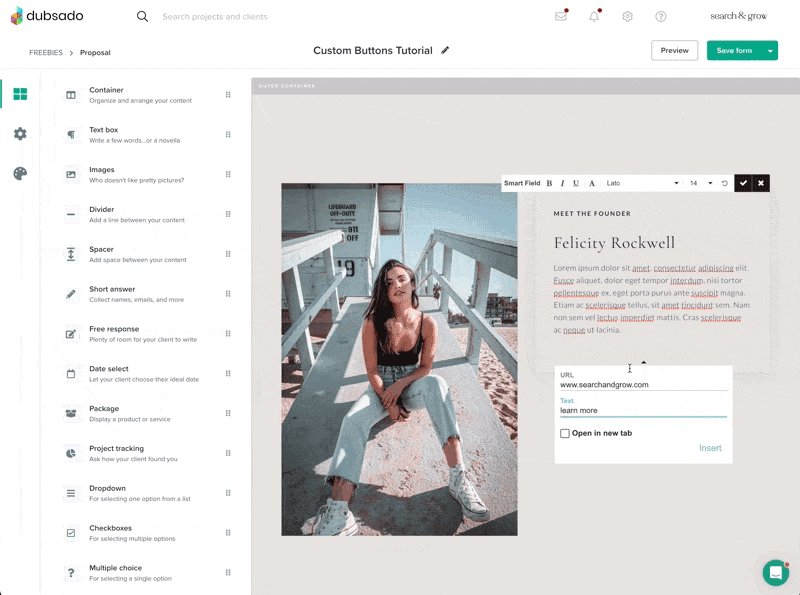
- Type in the Text for the button
- Check "Open in new tab" (pro tip: always do this for linking to external pages)

Add CSS
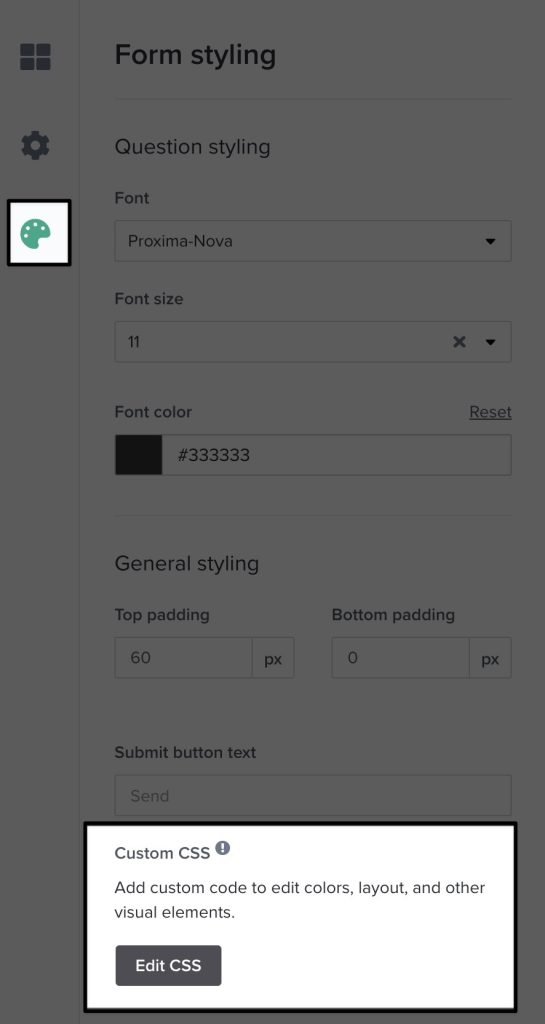
Head to Form Styling → Edit CSS — then copy the code below for your chosen style and paste it in here:

Style 01
.form-viewer a.dubsButton, a.dubsButton {
background-color: #000000 !important;
color: #ffffff !important;
border: 1px solid #000000 !important;
padding: 14px 22px;
border-radius: 0px;
font-family: 'Lato', sans-serif;
font-weight: 500;
line-height: 1;
font-size: 10px;
text-transform: uppercase;
}
.form-viewer a.dubsButton:hover, a.dubsButton:hover {
text-decoration: none;
}
Style 02
.form-viewer a.dubsButton, a.dubsButton {
background-color: #000000 !important;
color: #ffffff !important;
border: 1px solid #000000 !important;
padding: 14px 22px;
border-radius: 25px;
font-family: 'Lato', sans-serif;
font-weight: 500;
line-height: 1;
font-size: 10px;
text-transform: uppercase;
}
.form-viewer a.dubsButton:hover, a.dubsButton:hover {
text-decoration: none;
}
Style 03
.form-viewer a.dubsButton, a.dubsButton {
background-color: #000000 !important;
color: #ffffff !important;
border: 1px solid #000000 !important;
padding: 14px 22px;
border-radius: 0px;
box-shadow: 4px 4px #67EACA;
margin-bottom: 4px;
font-family: 'Lato', sans-serif;
font-weight: 500;
line-height: 1;
font-size: 10px;
text-transform: uppercase;
}
.form-viewer a.dubsButton:hover, a.dubsButton:hover {
text-decoration: none;
}
Style 04
.form-viewer a.dubsButton, a.dubsButton {
background-color: #FFFFFF !important;
color: #000000 !important;
border: 1px solid #000000 !important;
padding: 14px 22px;
border-radius: 0px;
font-family: 'Lato', sans-serif;
font-weight: 500;
line-height: 1;
font-size: 10px;
text-transform: uppercase;
}
.form-viewer a.dubsButton:hover, a.dubsButton:hover {
text-decoration: none;
}
Style 05
.form-viewer a.dubsButton, a.dubsButton {
background-color: #FFFFFF !important;
color: #000000 !important;
border: 1px solid #000000 !important;
padding: 14px 22px;
border-radius: 25px;
font-family: 'Lato', sans-serif;
font-weight: 500;
line-height: 1;
font-size: 10px;
text-transform: uppercase;
}
.form-viewer a.dubsButton:hover, a.dubsButton:hover {
text-decoration: none;
}
Style 06
.form-viewer a.dubsButton, a.dubsButton {
background-color: #FFFFFF !important;
color: #000000 !important;
border: 1px solid #000000 !important;
padding: 14px 22px;
border-radius: 0px;
box-shadow: 4px 4px #67EACA;
margin-bottom: 4px;
font-family: 'Lato', sans-serif;
font-weight: 500;
line-height: 1;
font-size: 10px;
text-transform: uppercase;
}
.form-viewer a.dubsButton:hover, a.dubsButton:hover {
text-decoration: none;
}
Update Fonts
1. Grab your Font name
Make sure you have your font name to hand (if so, skip ahead to "replace font-family"). If not, choose one from the Google Fonts library. Dubsado is already compatible with Google Fonts and so all you need to do is:
- Choose your font at Google Fonts
- Click your chosen font → Select this style → Embed
- Then highlight the code under "CSS rules to specify families"
2. Replace font-family
Find this line in your plug-and-play sample above: font-family: 'Lato'; and replace with the line provided by Google Fonts. For example:
.form-viewer a.dubsButton, a.dubsButton {
background-color: #000000 !important;
color: #ffffff !important;
border: 1px solid #000000 !important;
padding: 14px 22px;
border-radius: 0px;
font-family: 'Roboto', sans-serif;
font-weight: 500;
line-height: 1;
font-size: 10px;
text-transform: uppercase;
}
.form-viewer a.dubsButton:hover, a.dubsButton:hover {
text-decoration: none;
}
Update Colors
Grab your brand color hex codes (e.g. #000000) — if you don't have them to hand, or you just want to play around with a random palette, take a look at some of the color palettes available here: Colors and Fonts and HTML Color Codes.
styles: 01, 02, 04, 05
For these styles, you'll need to replace the colours in 2 different places:
.form-viewer a.dubsButton, a.dubsButton {
background-color: #000000 !important;
color: #ffffff !important;
border: 1px solid #000000 !important;
padding: 14px 22px;
border-radius: 0px;
font-family: 'Lato', sans-serif;
font-weight: 500;
line-height: 1;
font-size: 10px;
text-transform: uppercase;
}
.form-viewer a.dubsButton:hover, a.dubsButton:hover {
text-decoration: none;
}
STYLES 03 & 06
For these two styles, there's the added accent-coloured drop shadow. So you'll need to replace in 3 different places:
.form-viewer a.dubsButton, a.dubsButton {
background-color: #000000 !important;
color: #ffffff !important;
border: 1px solid #000000 !important;
padding: 14px 22px;
border-radius: 0px;
box-shadow: 4px 4px #67EACA;
margin-bottom: 4px;
font-family: 'Lato', sans-serif;
font-weight: 500;
line-height: 1;
font-size: 10px;
text-transform: uppercase;
}
.form-viewer a.dubsButton:hover, a.dubsButton:hover {
text-decoration: none;
}
With these quick copy-and-paste code snippets, you can effortlessly customise and add on-brand buttons to your Dubsado forms that will entice your clients to take action!